MTA Mercury
Enterprise communications platform for the Metropolitan Transit Authority in NYC, delivering real-time transit alerts and information to millions of riders every day.
Enterprise communications platform for the Metropolitan Transit Authority in NYC, delivering real-time transit alerts and information to millions of riders every day.
Enterprise communications platform for the Metropolitan Transit Authority in NYC, delivering real-time transit alerts and information to millions of riders every day.
Enterprise communications platform for the Metropolitan Transit Authority in NYC, delivering real-time transit alerts and information to millions of riders every day.
Enterprise communications platform for the Metropolitan Transit Authority in NYC, delivering real-time transit alerts and information to millions of riders every day.

Overview
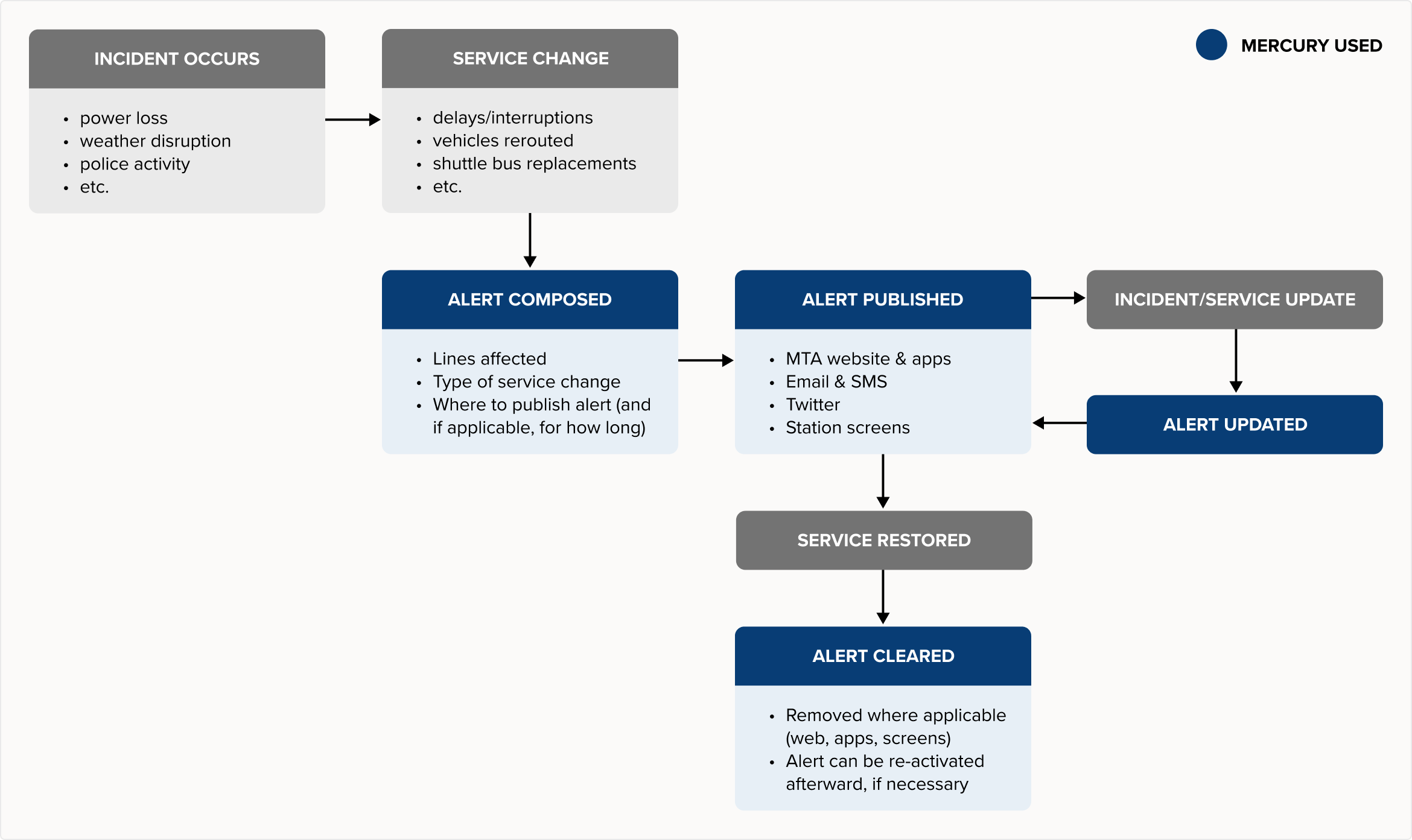
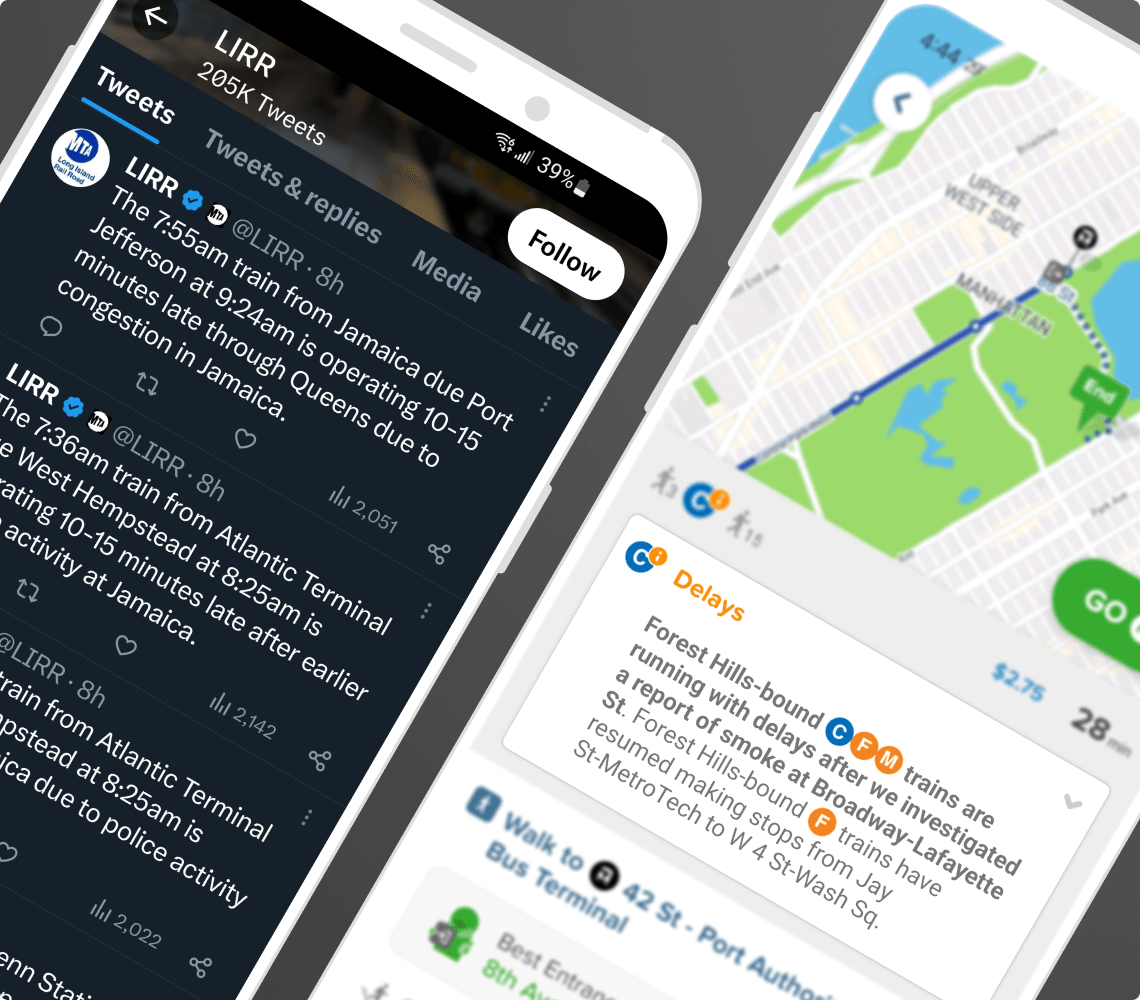
New York City’s MTA is North America’s most expansive mass transit system, so keeping its 15 million riders informed about service delays, planned construction work, or necessary public service announcements is no easy task. For a long time, MTA employees had no choice but to use fragmented workflows spread across several aging tools in order to serve a huge system that not only included NYC subways and buses, but also Long Island Rail Road and Metro-North Railroad.
Mercury was built to provide one unified platform that could deliver time-sensitive alerts, keep track of ongoing longer-term alerts, and manage various types of messaging across a variety of channels—including MTA’s website and social media, third-party transit apps, and thousands of digital screens installed in vehicles and transit stations.
New York City’s MTA is North America’s most expansive mass transit system, so keeping its 15 million riders informed about service delays, planned construction work, or necessary public service announcements is no easy task. For a long time, MTA employees had no choice but to use fragmented workflows spread across several aging tools in order to serve a huge system that not only included NYC subways and buses, but also Long Island Rail Road and Metro-North Railroad.
Mercury was built to provide one unified platform that could deliver time-sensitive alerts, keep track of ongoing longer-term alerts, and manage various types of messaging across a variety of channels—including MTA’s website and social media, third-party transit apps, and thousands of digital screens installed in vehicles and transit stations.
MY ROLE
Product design, user testing, design system cleanup, quality assurance
PROJECT TEAMMATES
Product Manager
1–2 Designers
Numerous Engineers
DESIGN TIMELINE
~6 months (for my contributions)



The Power of Mercury
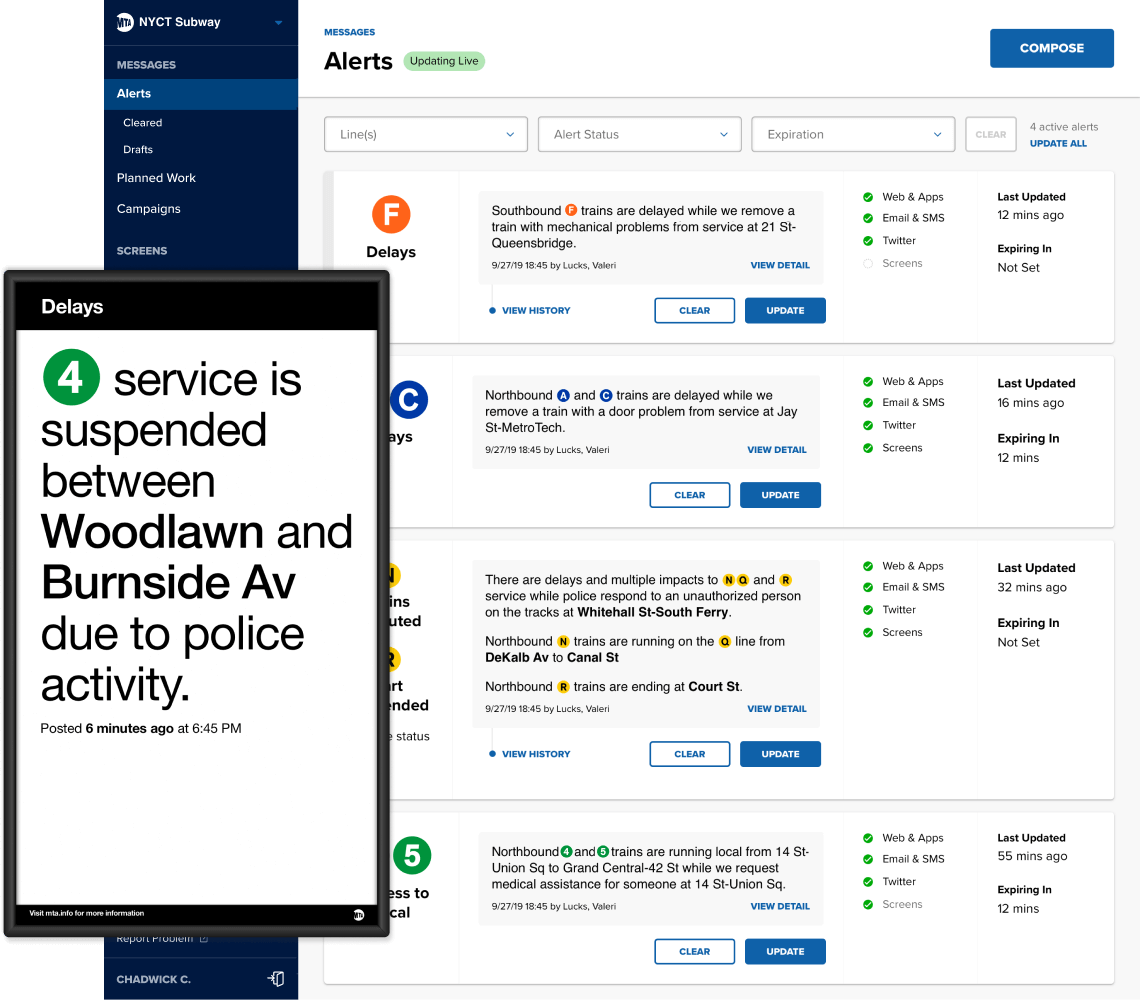
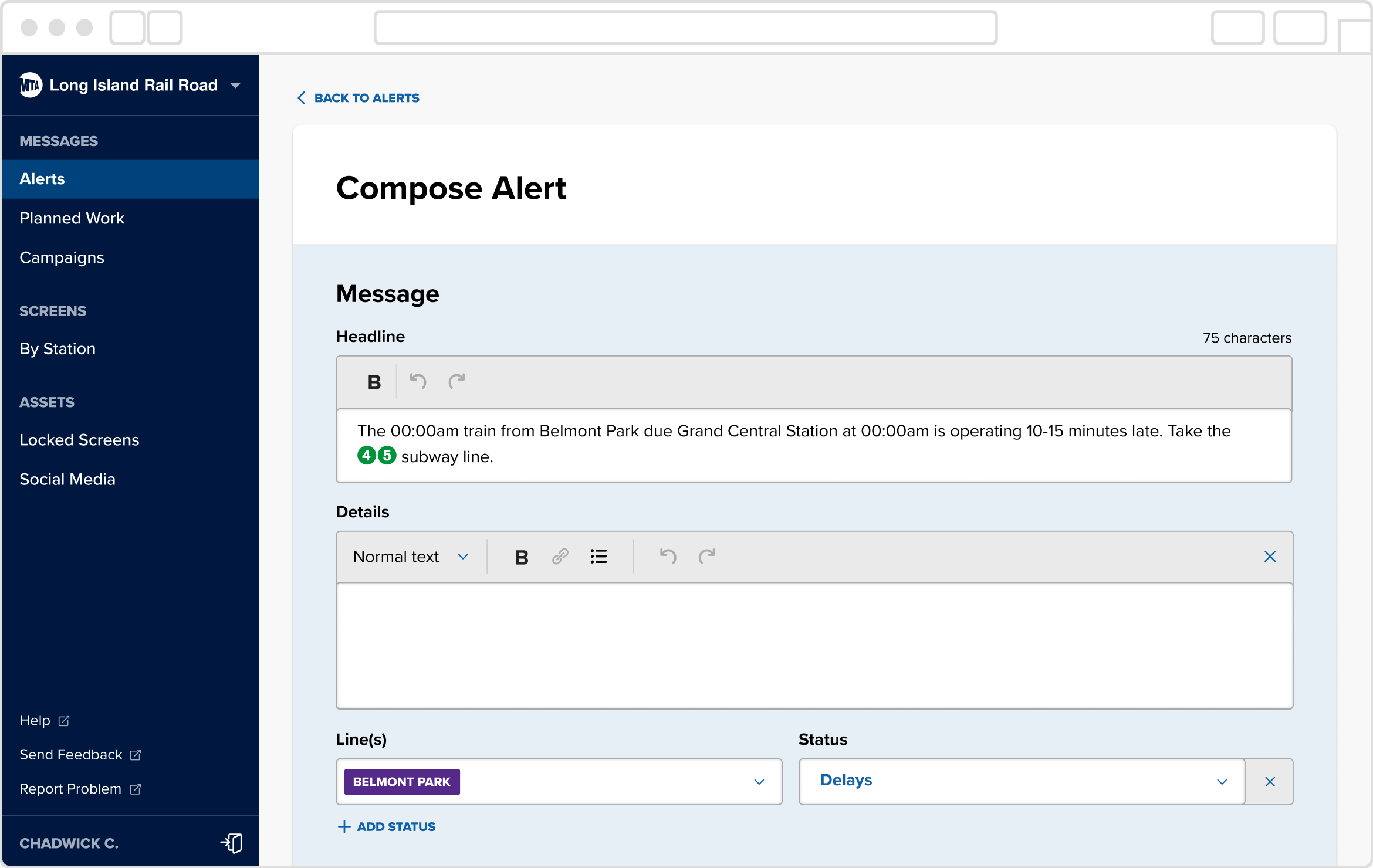
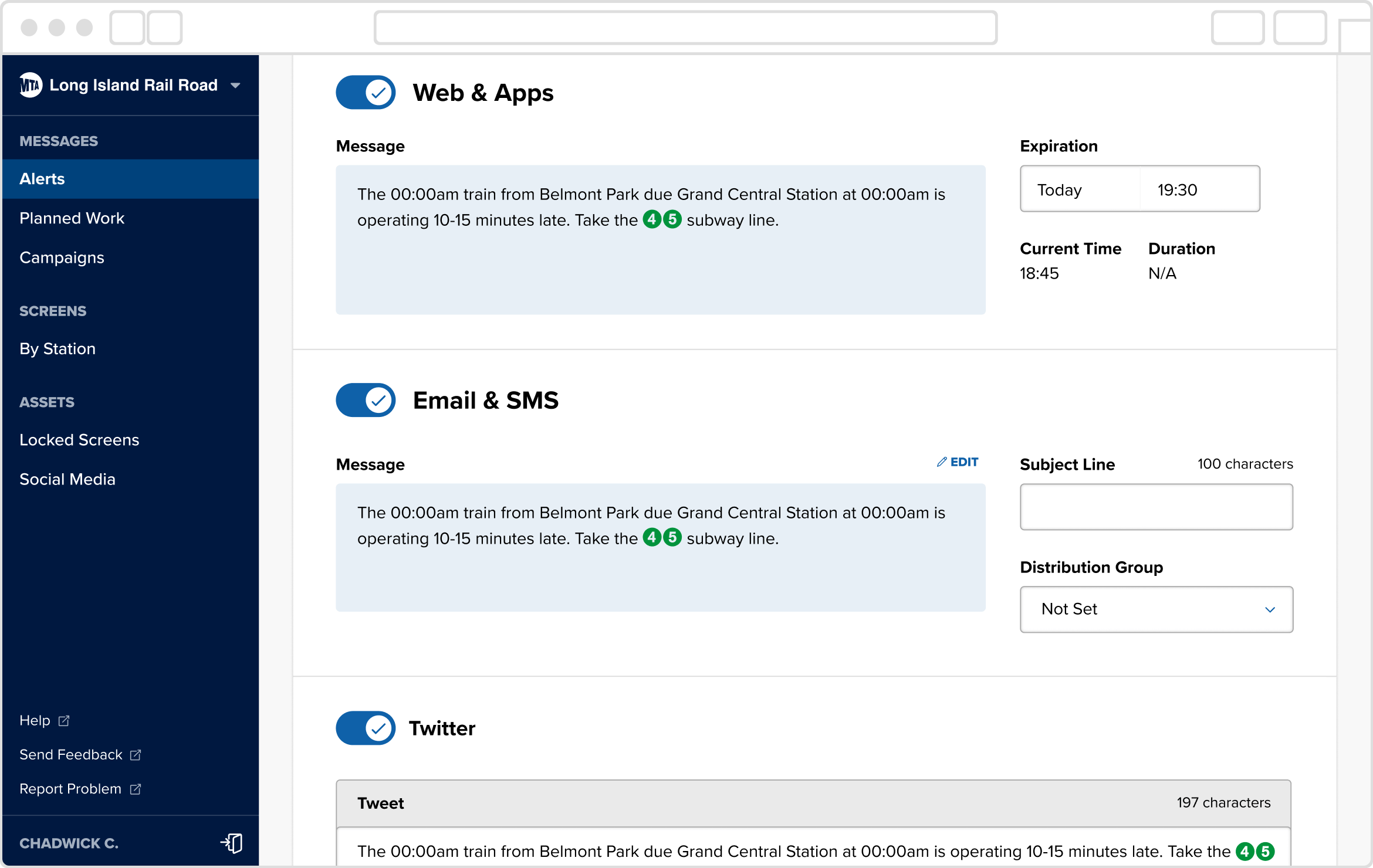
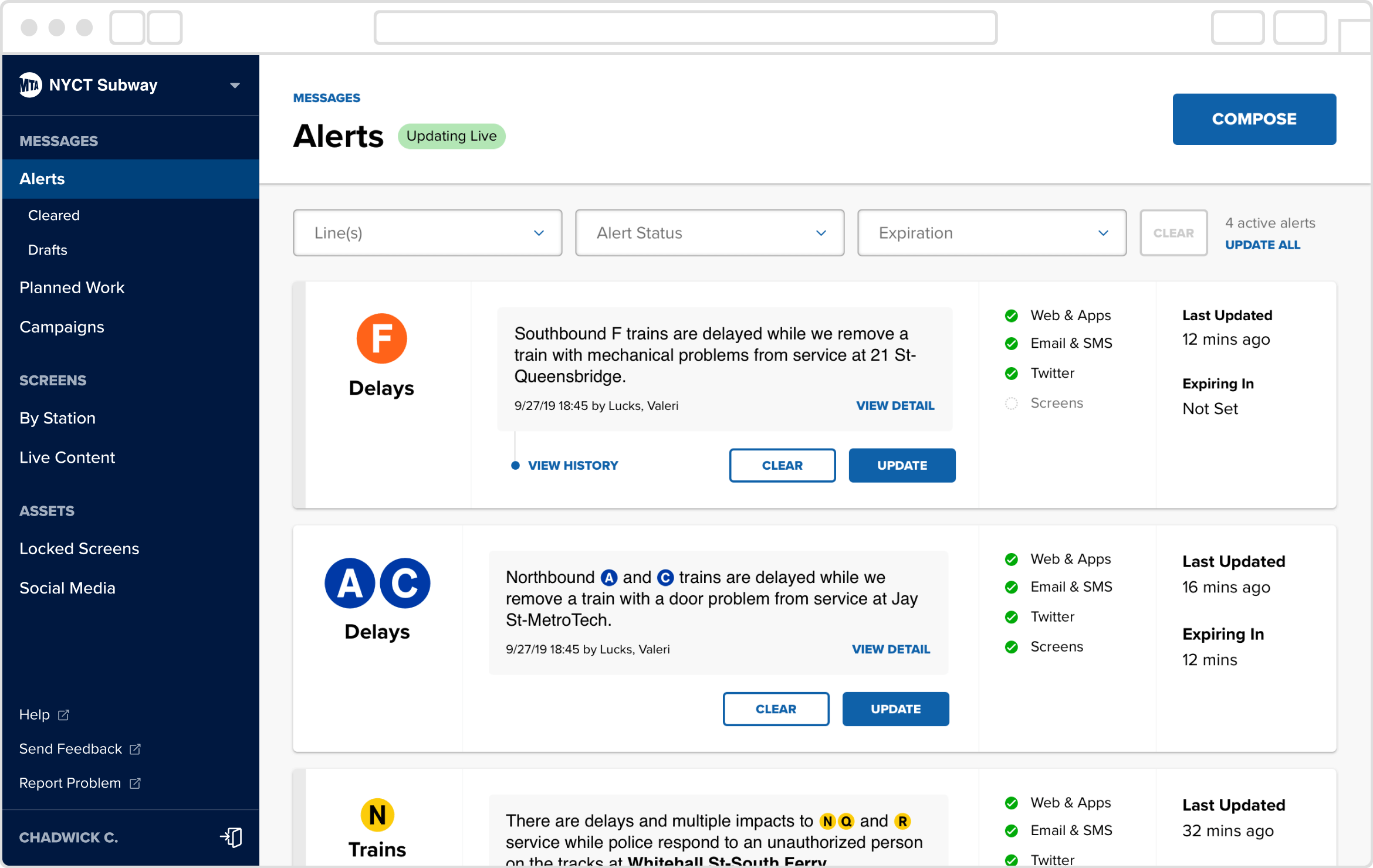
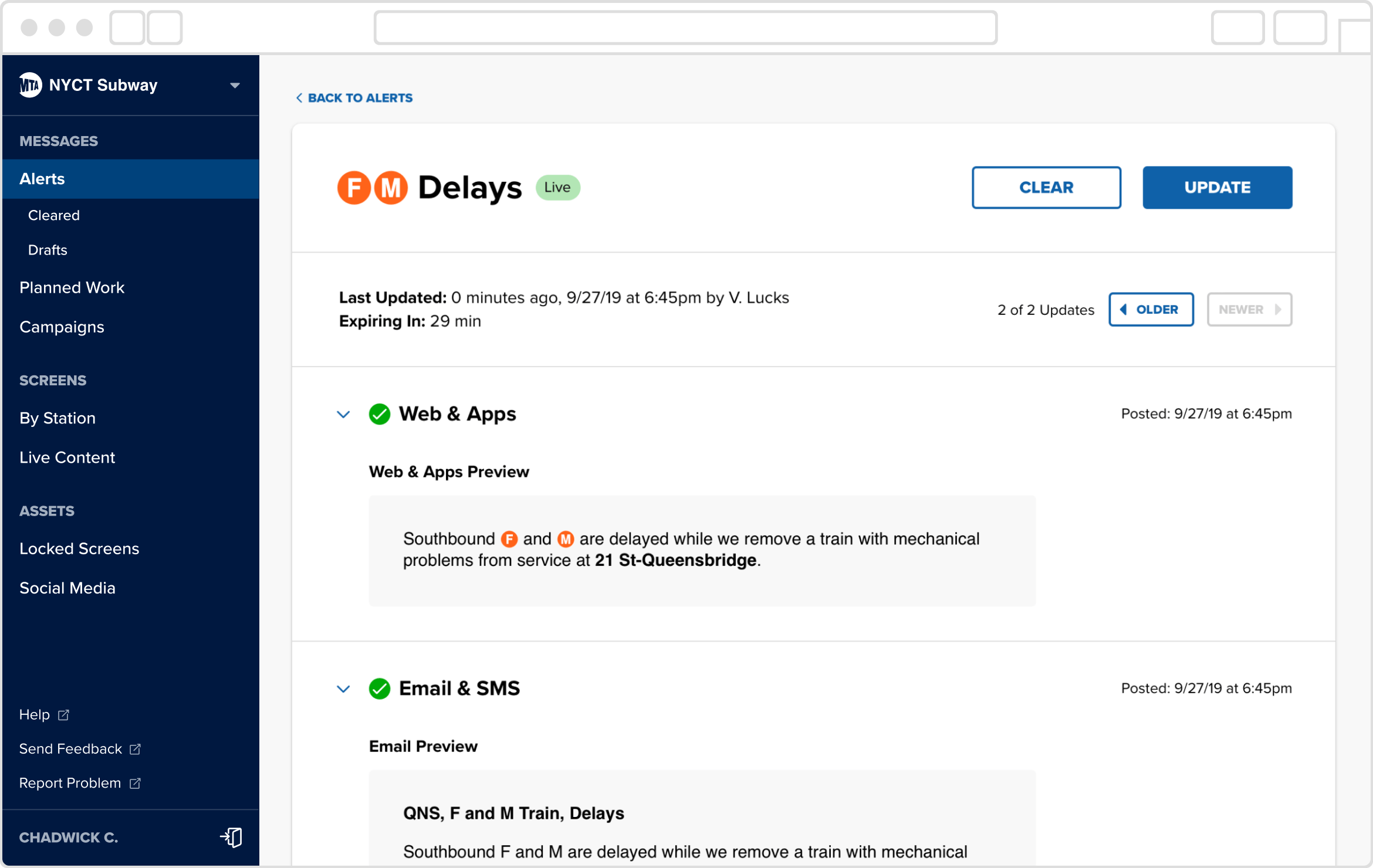
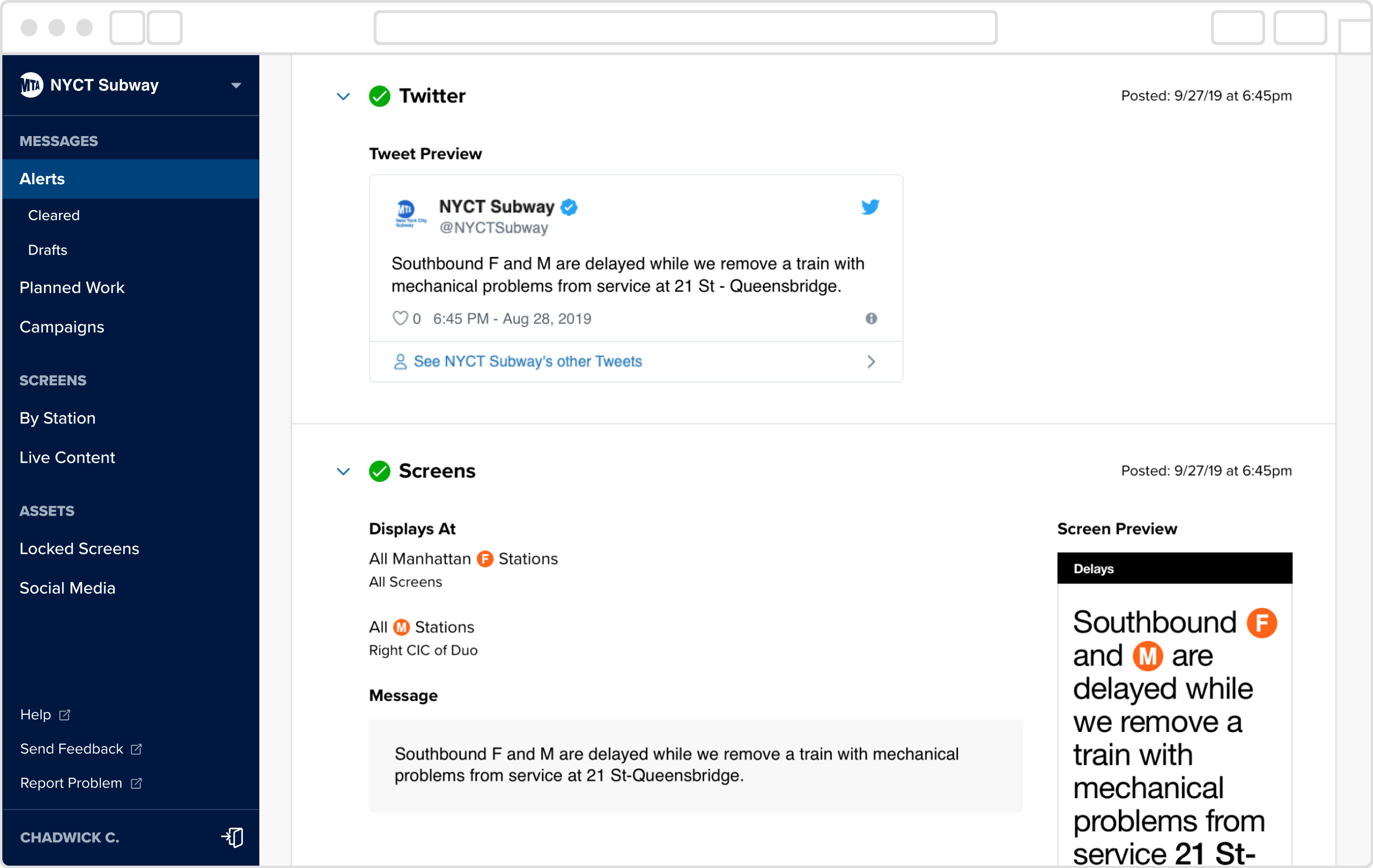
Not only is Mercury a comprehensive tool for generating and publishing service alerts as quickly and easily as possible, it also acts as a single source of truth across MTA's entire workforce. Composing a message in the main form field proliferates this very text throughout all the other fields targeting specific channels—web and apps, email and SMS, Twitter, and station screens—all of which the alert can then be published to. Each channel can be toggled on and off at will, and each field can be further customized if necessary. One use case for this would be to shorten an alert in order to fit within Twitter's hard character limit for a single tweet.



Real-time alert messages can be composed and published across various channels quickly and easily from this one form.
An alert detail page for a Planned Work alert message that's live, and an overview page that lists all Planned Work Alerts currently in the system.
Real-time alert messages can be composed and published across various channels quickly and easily from this one form.



All real-time alerts can be viewed and managed from this overview. Each alert can be expanded into a detail view, further updated, or cleared entirely.
An alert detail page for a Planned Work alert message that's live, and an overview page that lists all Planned Work Alerts currently in the system.
All real-time alerts can be viewed and managed from this overview. Each alert can be expanded into a detail view, further updated, or cleared entirely.
In addition, Mercury also allows for the review and maintenance of alerts that were published, and even the ability to save draft alerts for publishing at a later time. Published alerts can be further updated to communicate new information about the same incident, or manually cleared prior to the expiration date and time that was originally set.
In addition, Mercury also allows for the review and maintenance of alerts that were published, and even the ability to save draft alerts for publishing at a later time. Published alerts can be further updated to communicate new information about the same incident, or manually cleared prior to the expiration date and time that was originally set.
Design Contributions
It had already been several months into MTA and Postlight’s collaboration by the time I joined to provide design support. Though the majority of the core features had already been built out, there was a long backlog of improvements and additions to the platform that would further Mercury's functionality. Utilizing and expanding upon the design system that Postlight built, I worked on a variety of areas across the platform, including the following:
- Redesign of the Cleared Alerts page
- New flow for publishing Planned Work alerts, to allow for setting complex durations
- Refinements and concept exploration for alert templates shown on station screens
- A new User Management page under Mercury's Settings, only visible to admins
- Iterations on a number of existing pages, such as adding the ability for Twitter threads when composing and publishing alerts, and adding various error/loading states
- Audit, clean-up, and new additions to the existing Mercury design system
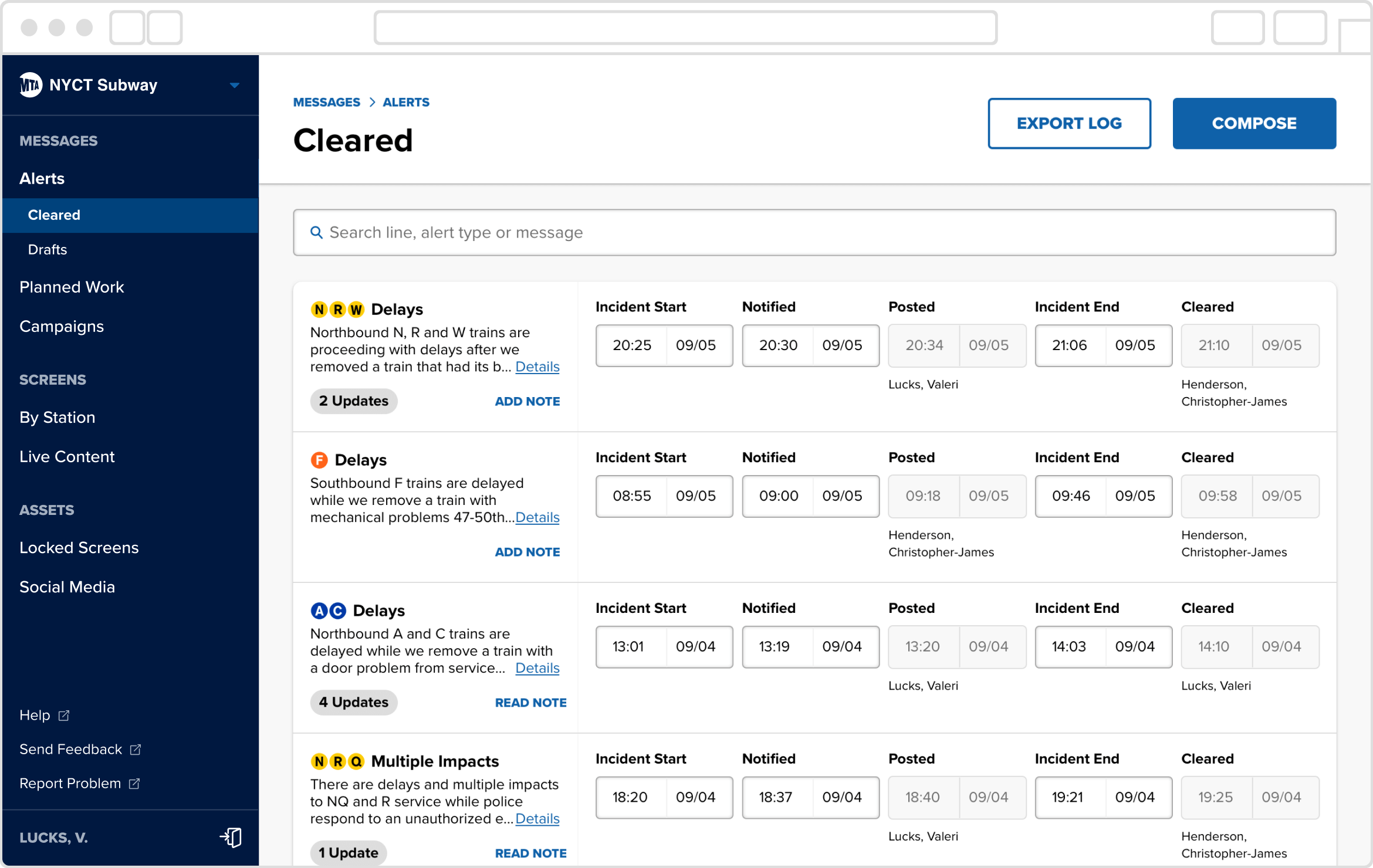
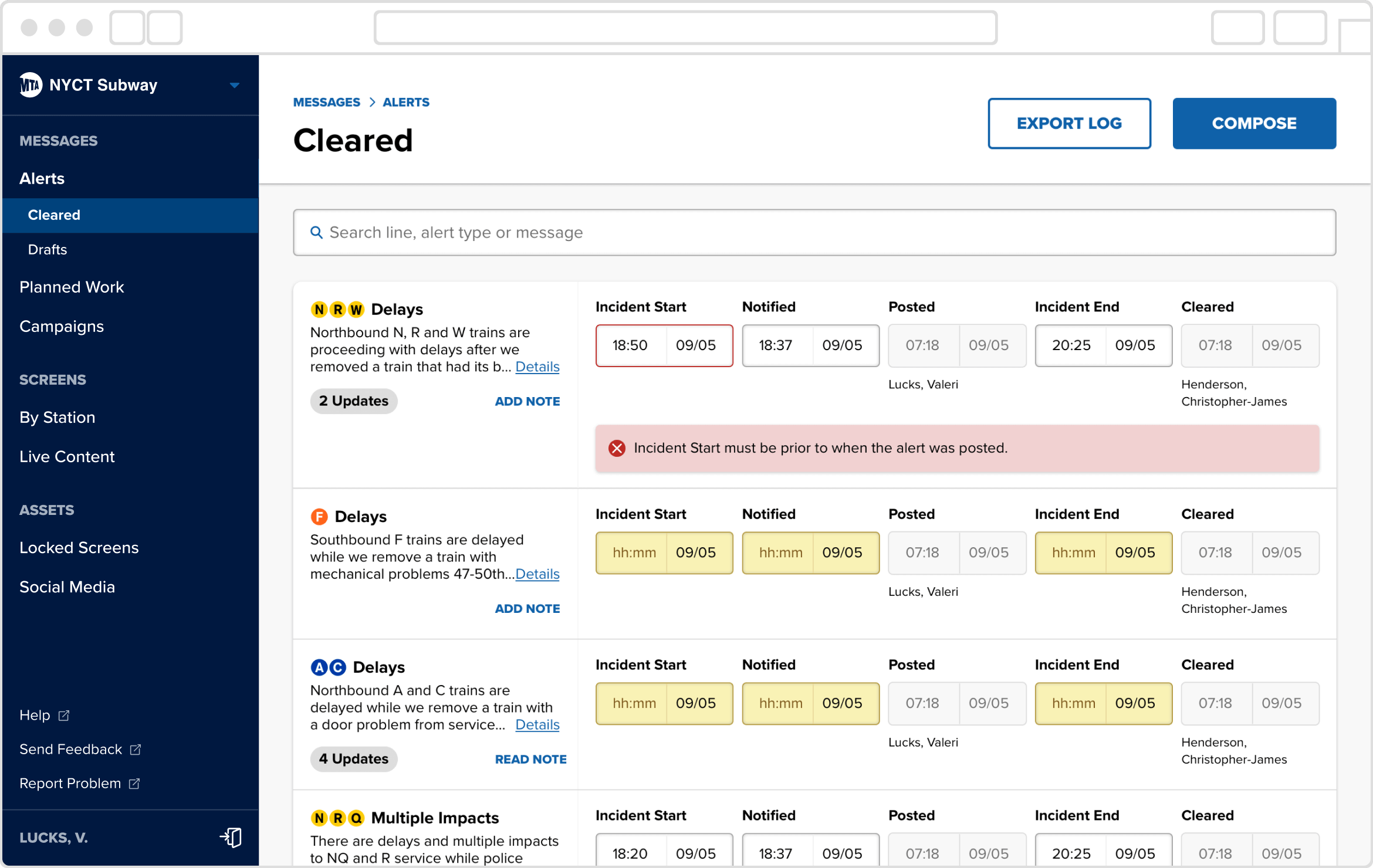
Cleared Alerts
Every real-time alert the MTA sends out eventually expires when the service alert is no longer applicable, or the incident being reported has been resolved. Cleared Alerts is a section of Mercury where MTA employees can browse all previously expired alerts and fill in or make changes to its meta data as necessary. Some details, like the Posted and Cleared dates/times are read-only, but are required to be on display for employees' reference.

Date/time validation was added to reduce the chance of human error, and any empty form fields were clearly signaled to the user. The MTA wanted employees to fill out the remaining fields as soon as possible once an alert had been cleared, but we learned that this wasn’t happening as often as managers would like. Visual differentiation between complete and incomplete alerts was useful not only for easily identifying missing fields in a long list, but it also acted as a nudge toward this desired behavior change.

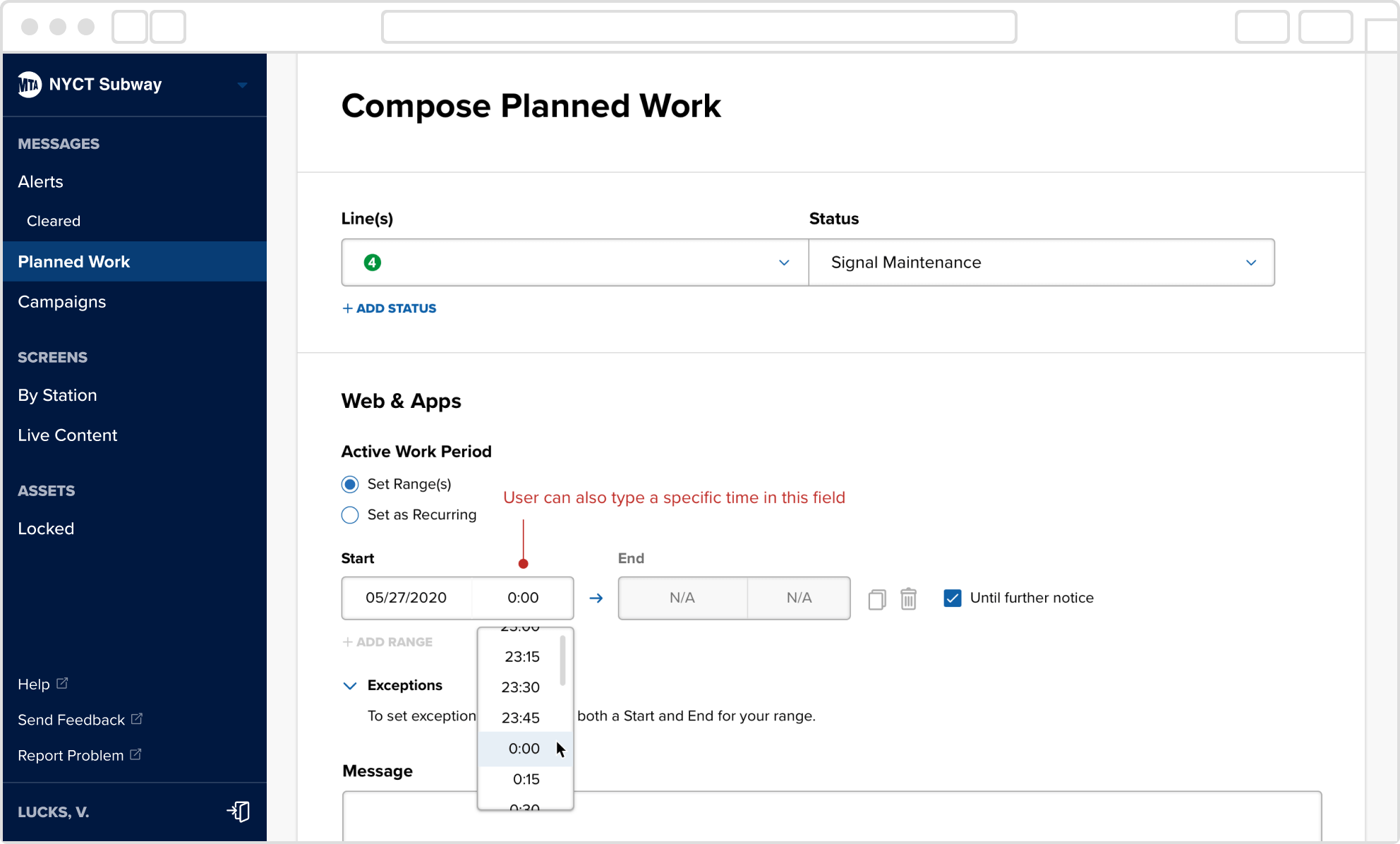
Planned Work
Planned Work consists of alerts for service interruptions as a result of anticipated circumstances (e.g. scheduled track repairs) and are a different category of alerts than the real-time incident alerts shown earlier on this page. Planned Work alerts tend to be active for a longer and more predictable duration, but have more complex requirements. In order to properly serve MTA’s needs and cut down on the need for multiple alerts about the same service interruption, I designed a new selector for an alert’s active work period that offers two distinct duration types: range(s), and recurring.

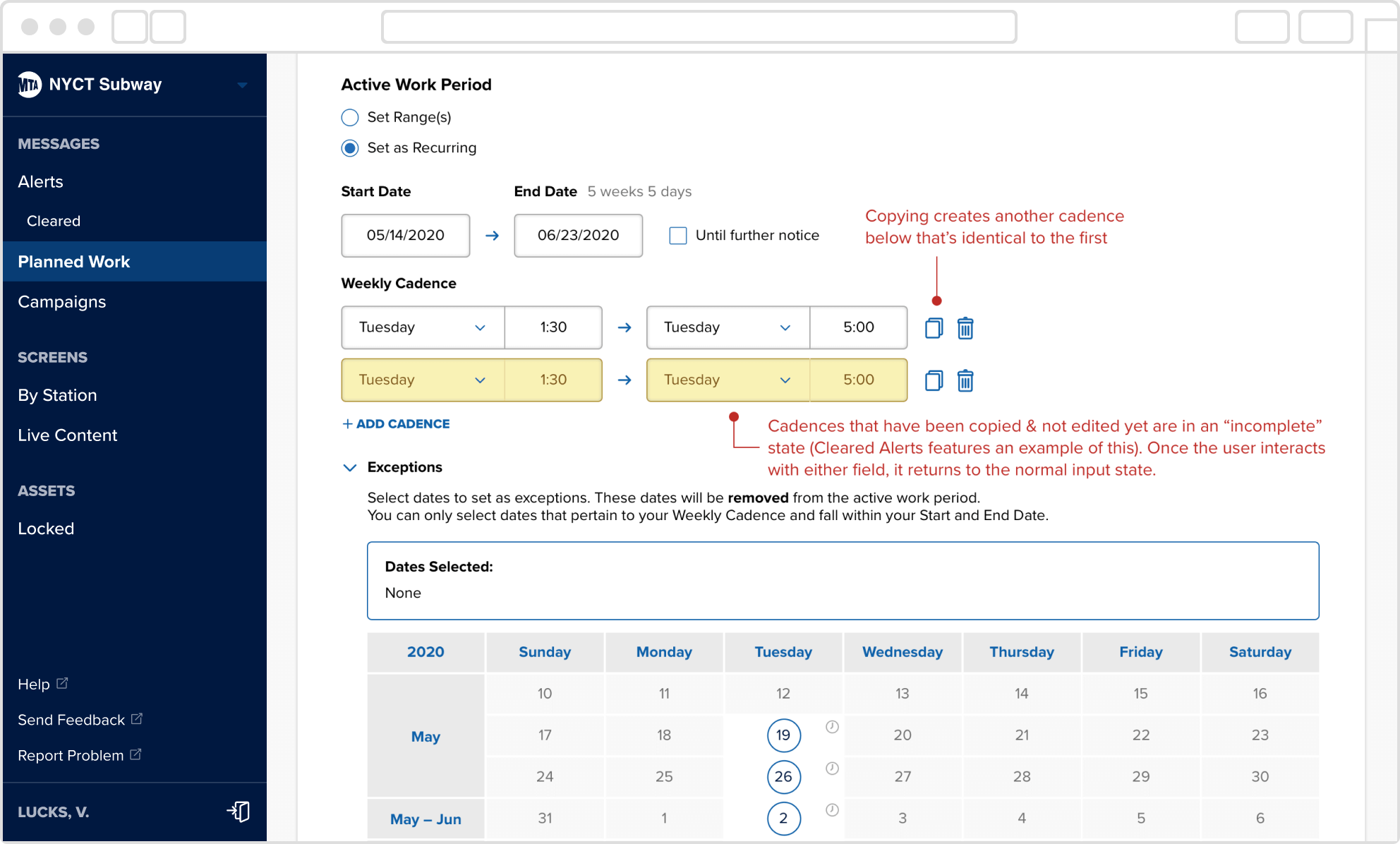
The Set Range(s) option is for continuous periods of work with a precise start and end date, while Set as Recurring adds the ability to apply one or more cadences to a date range, to allow for an active work period as specific as, “every Friday through Monday for 6 weeks between June and August”. In fact, this is not unlike how one might set the duration of a Google Calendar event. However, what really proved to be a gnarly UX challenge was how to solve for exceptions.

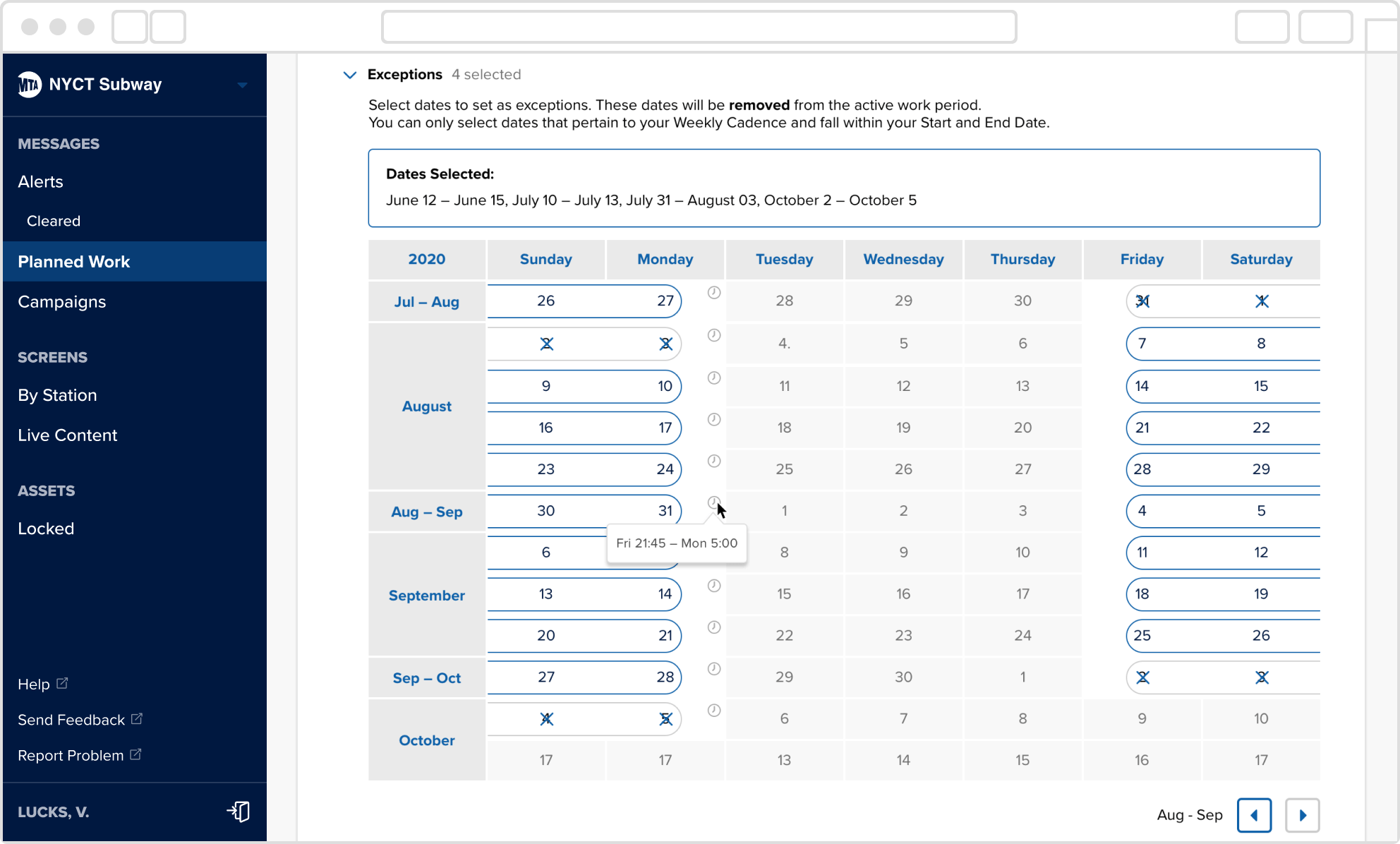
Exceptions is an optional field which, as you might expect, allows the user to remove certain dates from the active work period they’ve set so far—dates that don’t follow a consistent pattern. A good example of an applicable exception might be pausing a months-long period of construction on weekends during which a holiday or parade occurs. Rather than having to create separate alerts working around one-off dates that don’t align with standard work periods, MTA employees can simply cross out any specific dates that don’t apply.

Not only did we conduct several interviews prior to starting, the complexity of this feature called for multiple rounds of user testing to iron out all the kinks. Throughout the design process we learned about the very specific pain points that MTA employees had with their former tools, the amount of redundant work required in order to manage exceptions, and which parts of my earlier iterations caused confusion. Though it was a lengthy design process from beginning to end, it was also rewarding to see how excited MTA employees were when testing the final prototypes, knowing that their job was going to be far more streamlined once this feature was implemented.

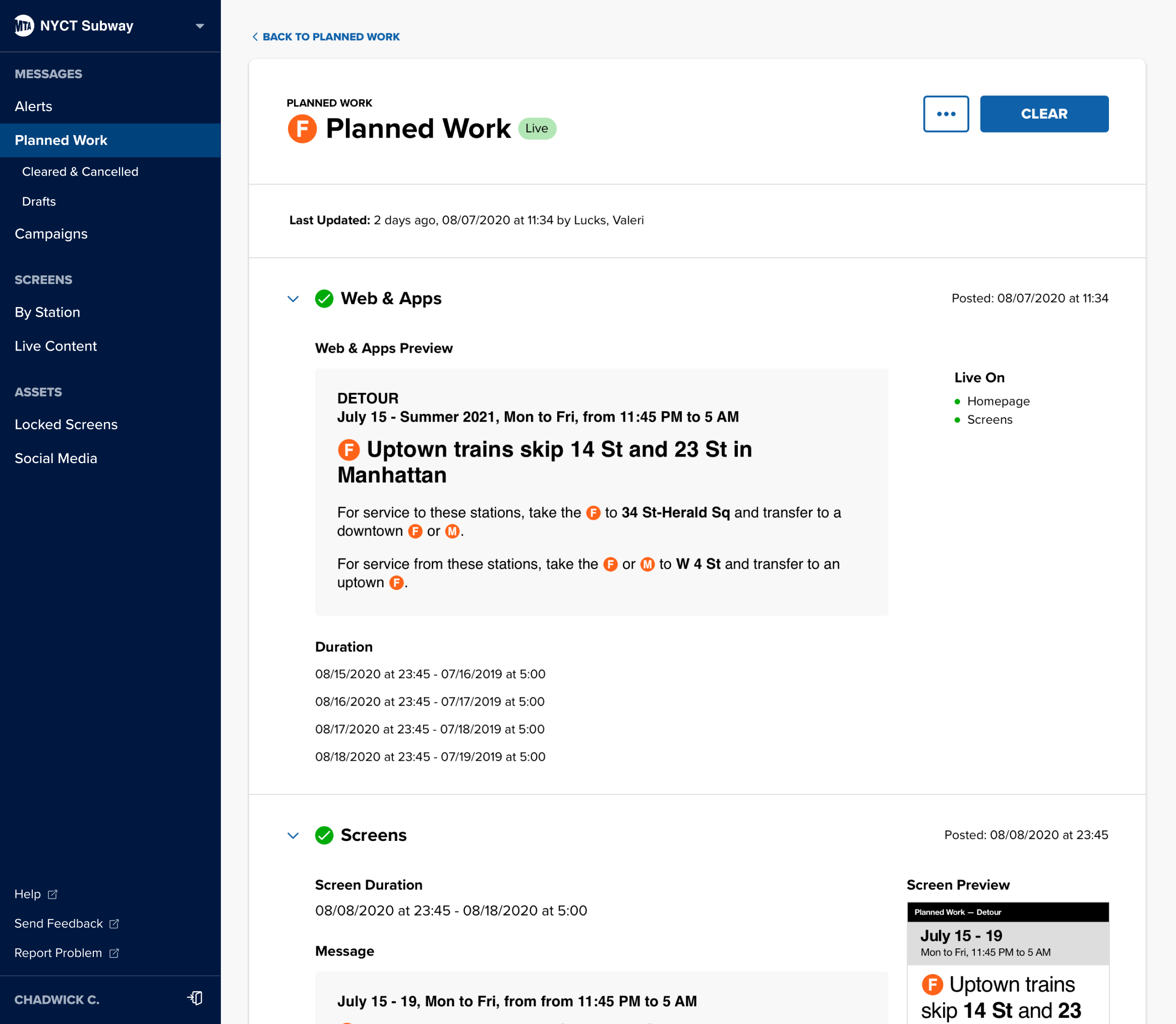
An alert detail page for a Planned Work alert message that's live.
An alert detail page for a Planned Work alert message that's live, and an overview page that lists all Planned Work Alerts currently in the system.

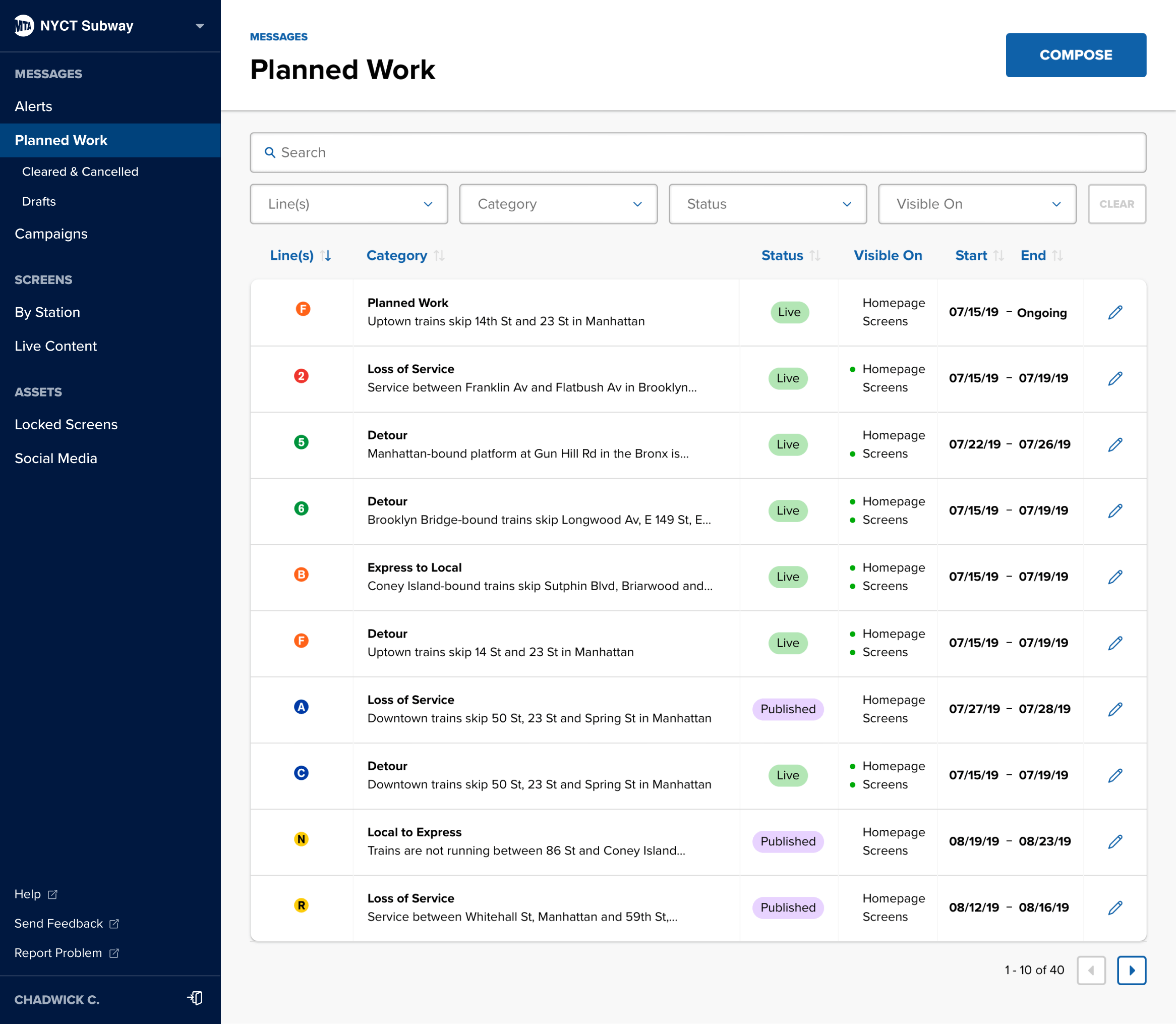
An overview page that lists all Planned Work Alerts currently in the system.
An alert detail page for a Planned Work alert message that's live, and an overview page that lists all Planned Work Alerts currently in the system.
An overview page that lists all Planned Work Alerts currently in the system.
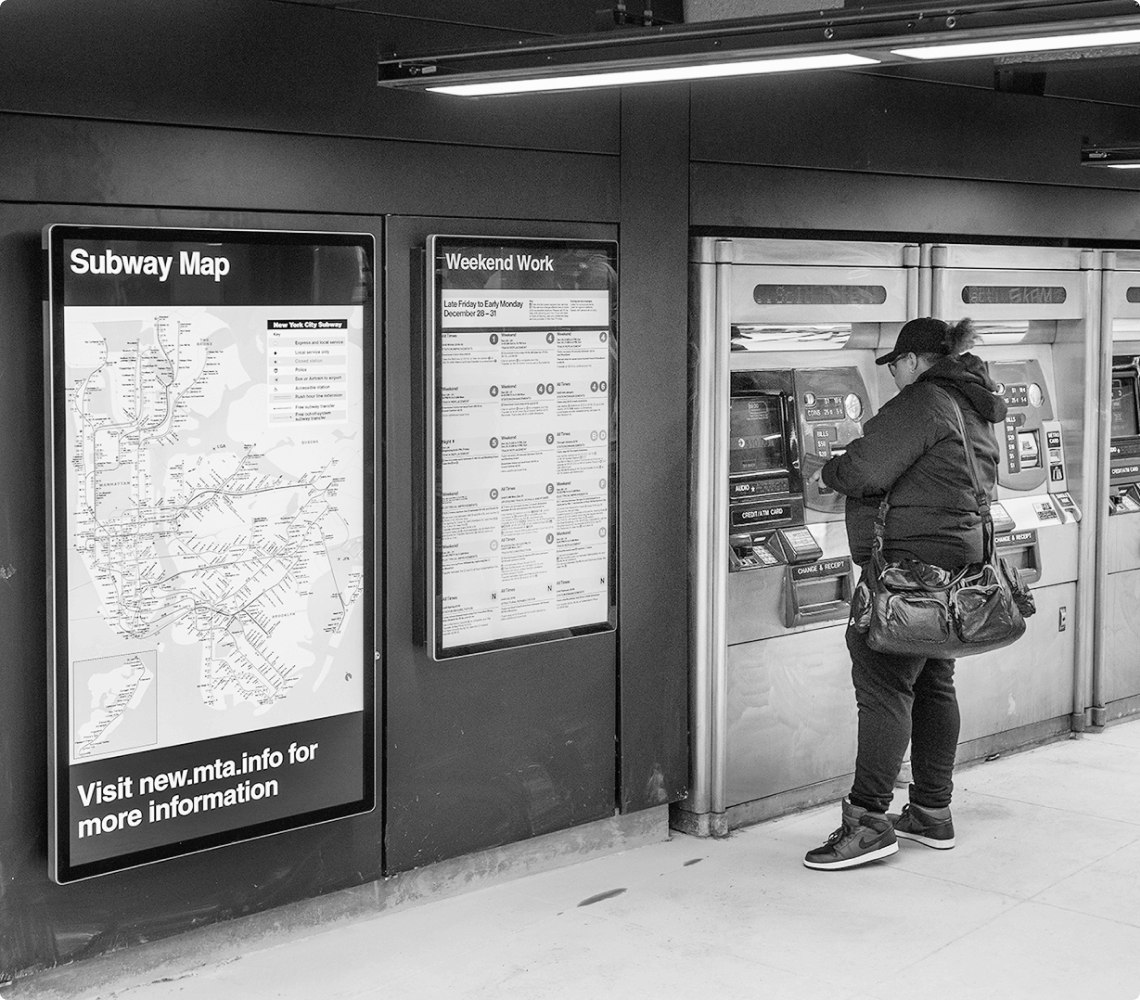
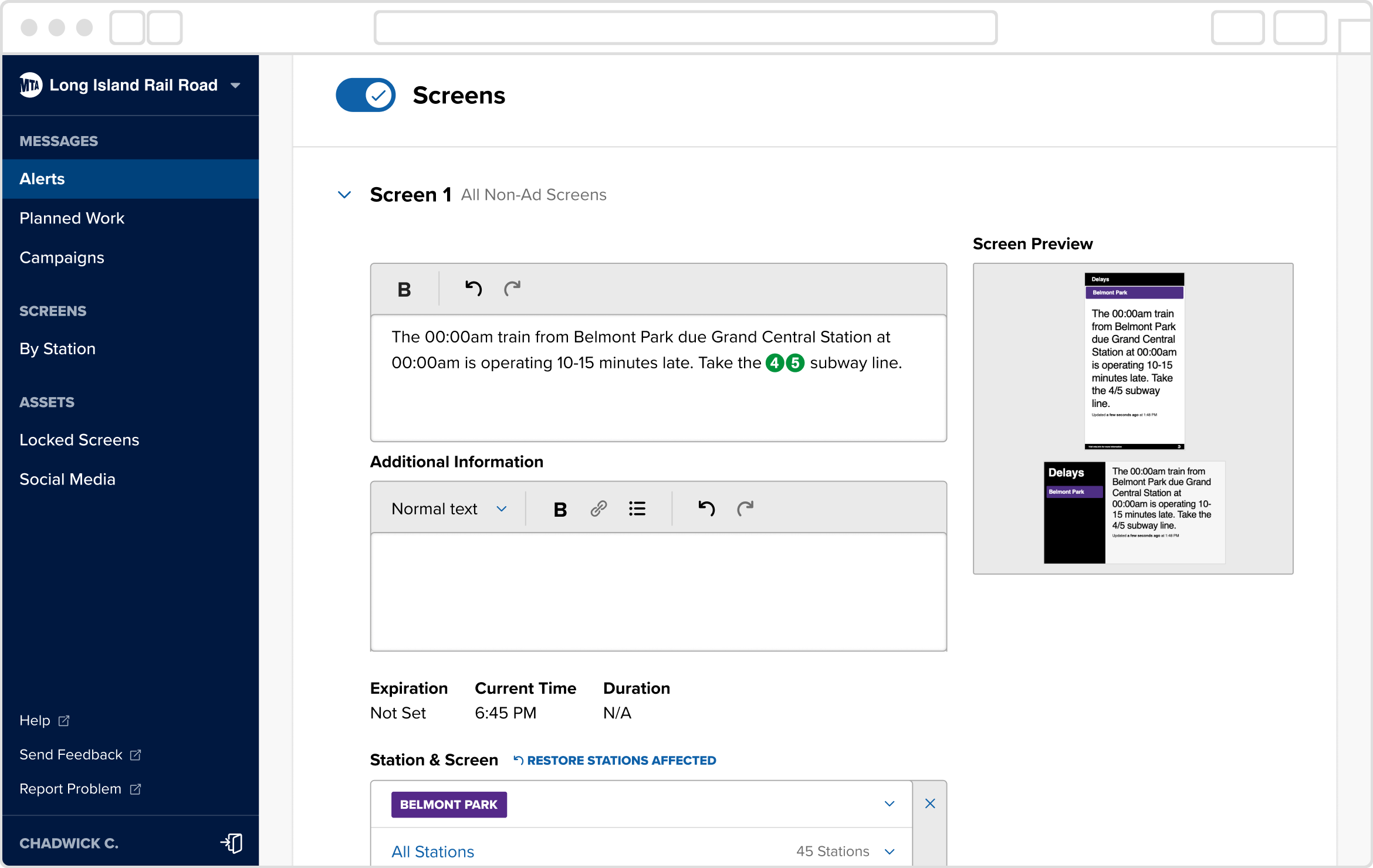
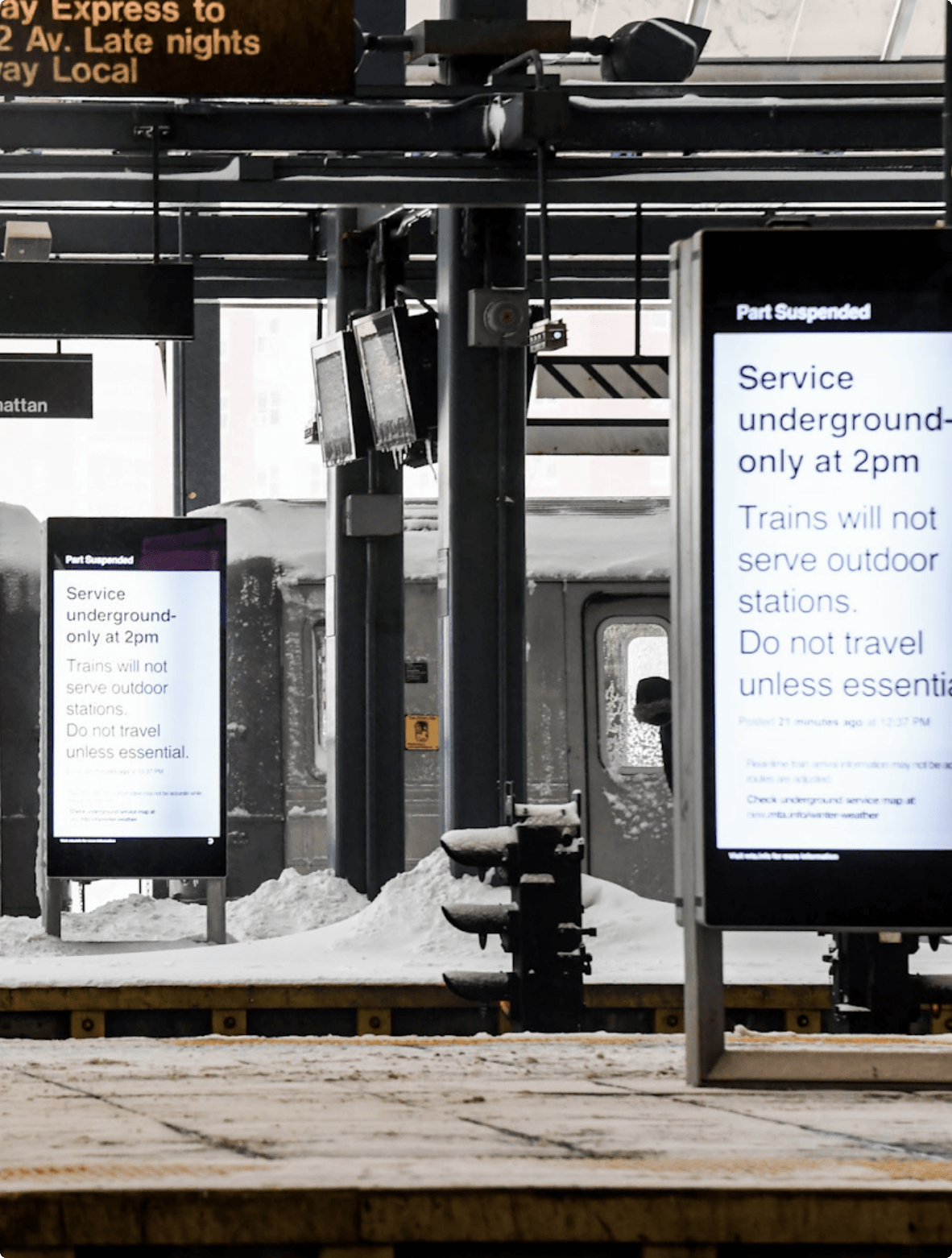
Station Screens
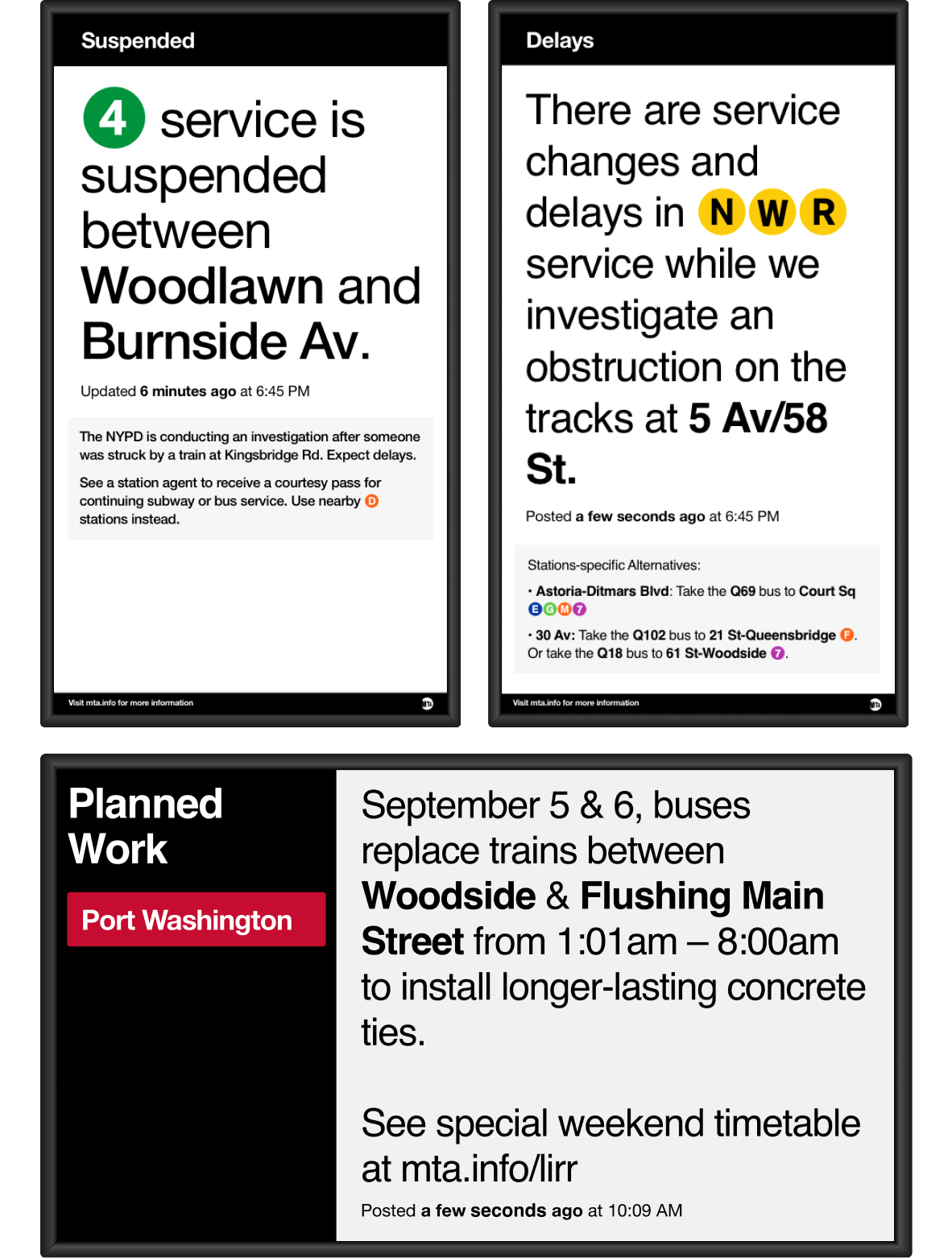
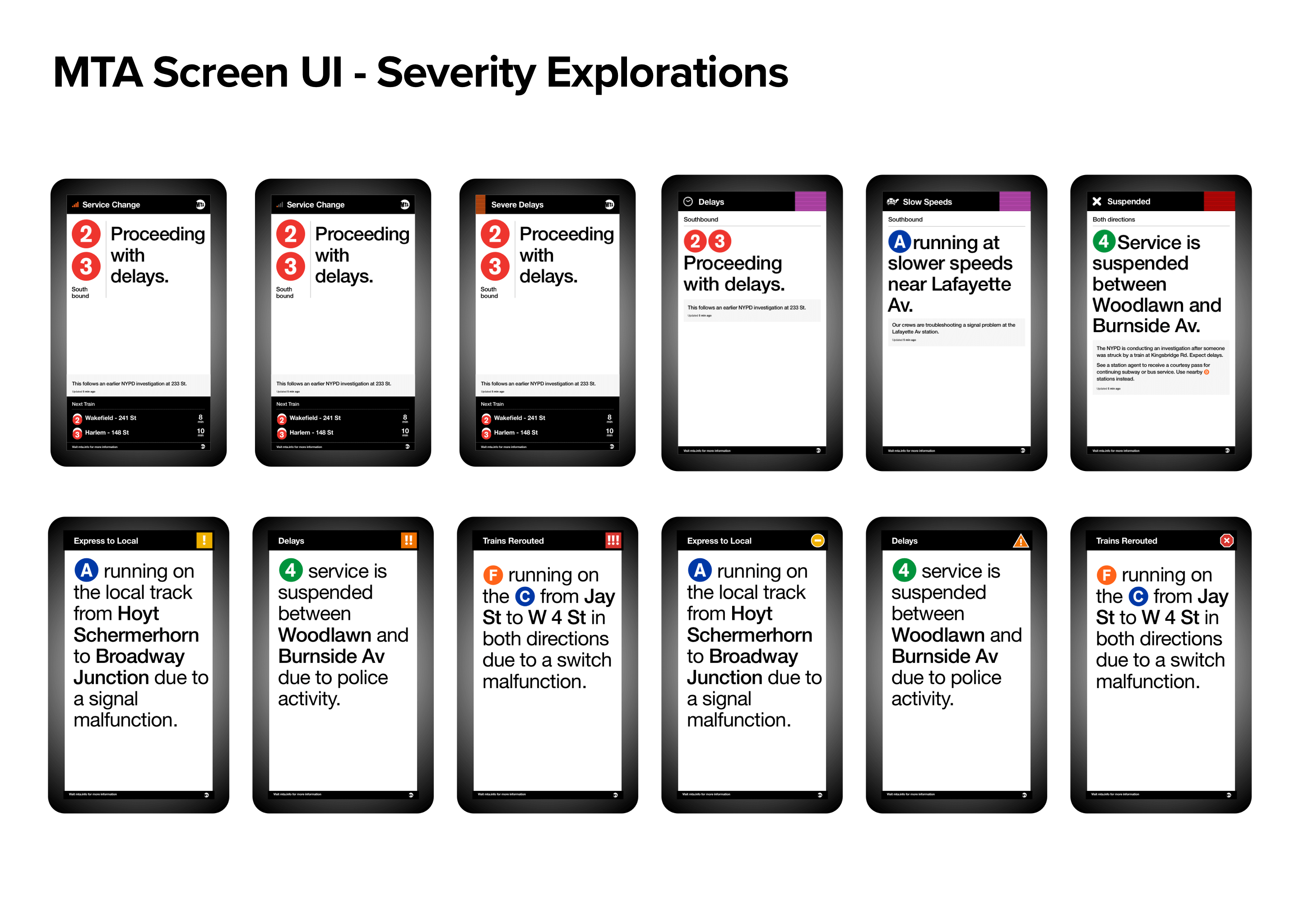
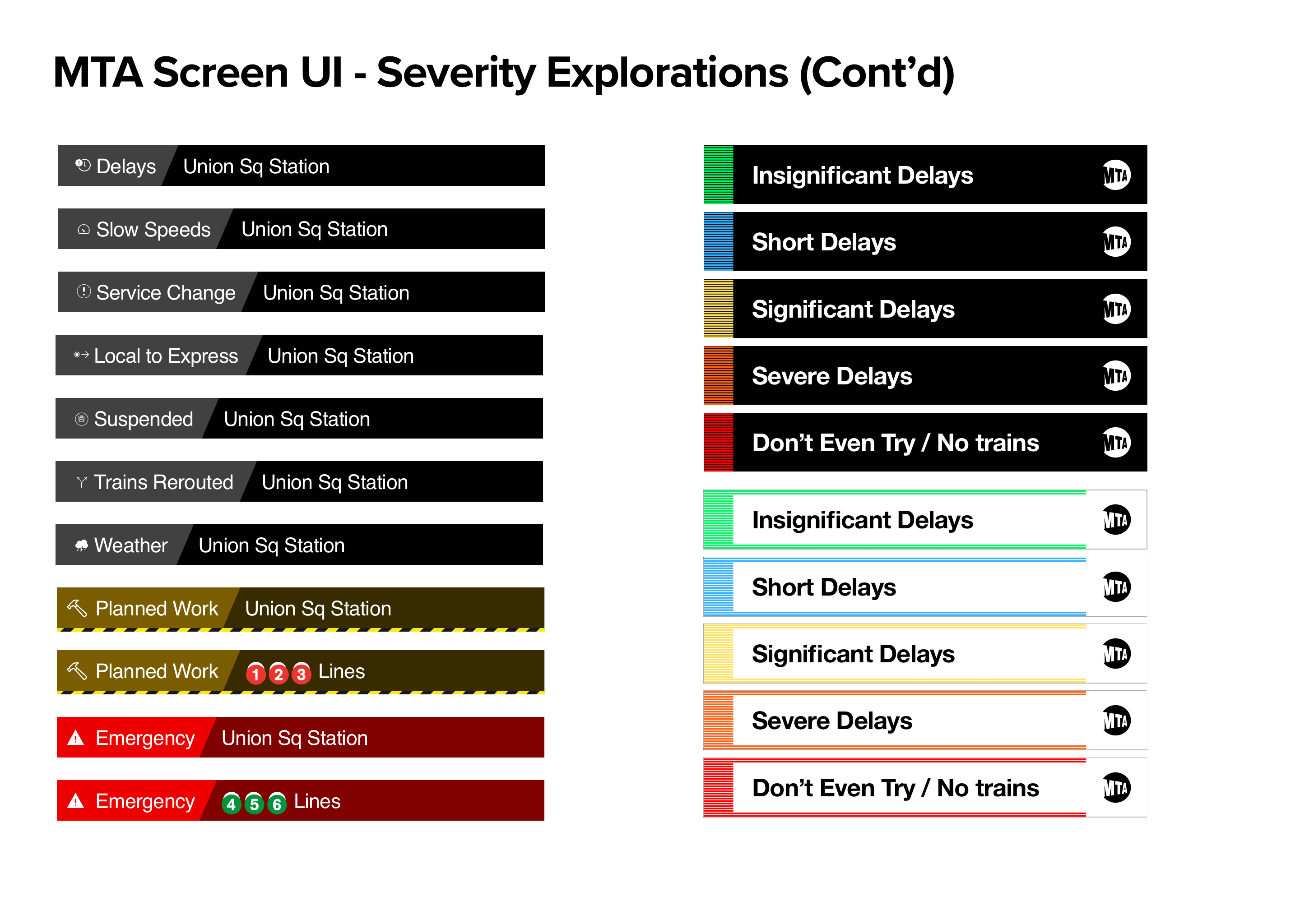
In addition to the Mercury platform itself, I got the opportunity to do some refinement and exploration on the templates used for alerts on digital screens—thousands of which are installed within subway and train stations across New York City and beyond. Refinements include the addition of secondary messages to communicate additional details about the incident, the addition of a timestamp for when the alert was published, and a template following the same style to be used on horizontal screens. Prior research done by the team had identified proper type sizes for the expected viewing distances of riders as they pass by these screens, which I maintained on horizontal screens to ensure continued ADA compliance for the primary alert message.


One aspect of the screen templates the client was interested in diving into was how to quickly and clearly show an incident’s severity. This presents an interesting problem that raised a lot of questions, such as:
- How might we color-code severity when colors are strongly associated with particular subway or train lines?
- How do we communicate this information without adding too much clutter?
- Is the severity important enough to show in the first place? Will seeing this on a screen help or hinder a rider’s journey?
I experimented with presenting differing amounts of information, the incorporation of iconography, and various color palettes (as well as grayscale). While this feature was not ultimately implemented, it did provide the MTA with insight on what to consider for future screen template iterations.


Impact
- Mercury consolidated 4 legacy systems into one unified and fully customized platform, reducing MTA's operating costs and streamlining the delivery of vital information to riders.
- Roughly 5,000 alerts a month are sent out via Mercury (at the time of writing), which are disseminated through email, web, SMS, social media, native apps, and digital screens.
- As of July 2022 there are 7,500 screens in the MTA system, and all 472 NYC subway stations are expected to include new digital screens by 2023.
Mercury consolidated 4 legacy systems into one unified and fully customized platform, reducing MTA's operating costs and streamlining the delivery of vital information to riders.
Roughly 5,000 alerts a month are sent out via Mercury (at the time of writing), which are disseminated through email, web, SMS, social media, native apps, and digital screens.
- As of July 2022 there are 7,500 screens in the MTA system, and all 472 NYC subway stations are expected to include new digital screens by 2023.
© Isar Chang 2025